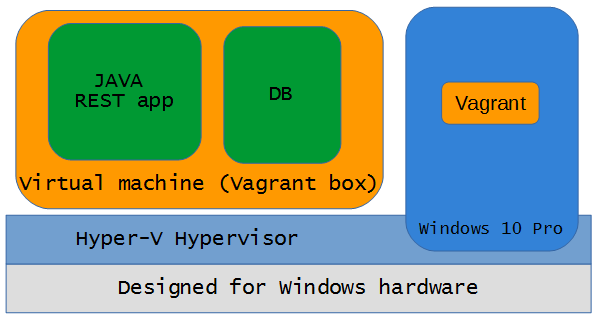
Vagrant це додаток, який дозволяє автоматизувати створення якогось, заздалегідь сконфігурованного середовища.
 Наприклад за допомогою команди
Наприклад за допомогою команди
vagrant up
Vagrant знайде образ операційної системи, зробить нову віртуальну машину, встановить в неї Docker та запустить 2 Docker контейнера. Система для тестування готова
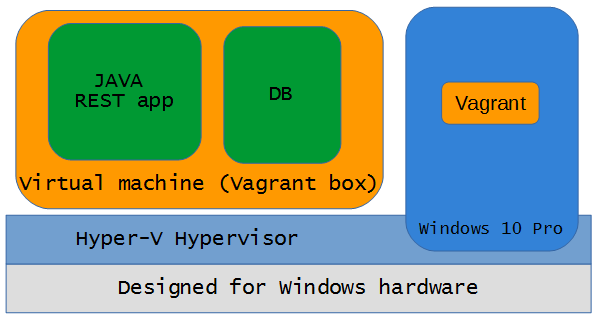
У ціїй статті буде розказано як створити контейнер Vagrant, як зробити простий додаток на Java та помістити його у docker контейнер та як запустити віртуальну машину та 2 докер контейнера у неї за допомогою однії єдиної команди.
Вимоги
- OS Windows 10 PRO з ввімкненим Hyper-V. (Можна використати також virtualbox чи Ubuntu з virtualbox, навіть айХрень можна, алл усі приклади наведені саме для Windows 10 + Hyper-V).
- Java 8 + Maven
- Vagrant (https://www.vagrantup.com/ на момент строрення цього запису актуальним був 1.8.5)
- Остання версія Ubuntu у вигляді iso образу
- трохи інтернету
- Базові знання у створенні віртуальних машин за допомогою Hyper-V manager, робота з ними у Virtual Machine Connection tool
- Базові знання у роботі з bash, sh чи іншою командною оболонкою
- Базові знання програмування на Java
Створення контейнера до Vagrant
Vagrant контейнер це образ операційної системи у якої буде запускатись docker та усі докер контейнери. Основні ідеї для створення контейнера було узято тут
1. Створюємо нову віртуальну машину та встановлюємо Ubuntu
- Type: generation 1
- RAM: 1024 Mb
- HDD: 30-50 Gb
- user: vagrant
- password: vagrant
2. Відкриваємо консоль встановленої системи за допомогою Virtual Machine Connection tool
3. Встановлюємо пароль користувача root as vagrant:
sudo passwd root
4. Дозволяємо користувачу vagrant використовівати sudo без пароля:
sudo visudo -f /etc/sudoers.d/vagrant
додаємо рядки –
# add vagrant user
vagrant ALL=(ALL) NOPASSWD:ALL
5. Тестуємо чи може користувач vagrant використовувати sudo без паролю:
sudo pwd
система не повинна спитати пароль при виконанні цієї команди.
6. Оновлюємо операційну систему
sudo apt-get update -y
sudo apt-get upgrade -y
sudo shutdown -r now
7. Встановлюємо ключ Vagrant
mkdir -p /home/vagrant/.ssh
chmod 0700 /home/vagrant/.ssh
wget --no-check-certificate \
https://raw.github.com/mitchellh/vagrant/master/keys/vagrant.pub \
-O /home/vagrant/.ssh/authorized_keys
chmod 0600 /home/vagrant/.ssh/authorized_keys
chown -R vagrant /home/vagrant/.ssh
8. Встановлюємо ssh сервер, якщо це не було зроблено під час встановлення ОС
sudo apt-get install -y openssh-server
9. Редагуємо файл конфігураціі ssh
sudo nano /etc/ssh/sshd_config
Додаємо чи знаходимо та знимаємо коментарій з рядку:
AuthorizedKeysFile %h/.ssh/authorized_keys
10. Перезавантажуємо ssh сервер
sudo service ssh restart
11. Встановлюємо hyper-v integration services. Деталі можна знайти за посиланням
apt-get update apt-get install --install-recommends linux-virtual-lts-xenial
apt-get install --install-recommends linux-tools-virtual-lts-xenial linux-cloud-tools-virtual-lts-xenial
Після цього перезапускаємо віртуальну машину.
У Hyper-V management console ви повинні побачити ip адресу, яка була надана цієї віртуальній машині. Якщо це не так, то можливо щось змінилося та треба шукати як виправити проблему. Поки ця проблема не вирішена продовжувати не можна, бо Vagrant не буде знати куди підключатися.
12. Редагуємо файл /root/.profile
sudo nano /root/.profile
Змінюємо рядок mesg n || true на tt y-s && mesg n || true
Зміна рядка актуальнф на момент написання цієї статті, можливо у подальшому це буде виправлено у Ubuntu чи у Vagrant. Навіть якщо виправлять, нічого поганого від цього не станеться.
13. Вимикаємо віртуальну машину
14. Експортуємо віртуальну машину до будь-якої теки. У цієї теці буде створена наступна структура:
PS E:\HashiCorp\boxes\image-source\image> ls
Directory: E:\HashiCorp\boxes\image-source\image
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 05.09.2016 20:12 SnapShots
d----- 05.09.2016 20:12 Virtual Hard Disks
d----- 05.09.2016 20:15 Virtual Machines
Теку SnapShots одразу видаляємо.
15. Готуємо вміст контейнера до Vagrant
Windows 10 має формат файлу віртуальної машини, котрий не підтримується Vagrant на час написання запису, тому такий файл треба зробити для Vagrant
У будь-яку теку кладемо файл generate_vm_xml_config.ps1 та запускаємо у powershell консолі
.\generate_vm_xml_config.ps1 -VMName "vagrant-dev-source" -OutputFile e:\box.xml
vagrant-dev-source – ім’я віртуальної машини у hyper-v
e:\box.xml – файл конфігурації віртуальної машини, його треба буде покласти до теці Virtual Machines
Також у теку в котрій знаходиться папка Virtual Machines покладемо файл metadata.json з наступним вмістом:
{
"provider": "hyperv"
}
16. Створюємо Vagrant контейнер Запускаємо Ubuntu shell (чи будь-який shell котрий підтримує команду tar) у теці з віртуальногю машиной (у прикладу це тека E:\HashiCorp\boxes\image-source\image) та виконуємо команду:
tar cvzf ../vagrant-hyper-v.box ./*
Буде створено файл vagrant-hyper-v.box який й є контейнер для Vagrant.
17. Тестуємо контейнер
vagrant box add ubuntu64 vagrant-hyper-v.box
vagrant init ubuntu64
vagrant up
vagrant ssh
При виконанні цих команд у Hyper-V manager ви повинні побачити нову віртуальну машину. З останньою командою ви повинні потрапити на цю віртуальну машину. Якщо це так – усе працює.
Ви можете залишити цей образ локально чи навіть викласти до публічного доступу. Для цього треба буде завести обліковий запис тут

















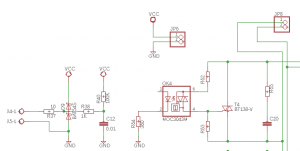
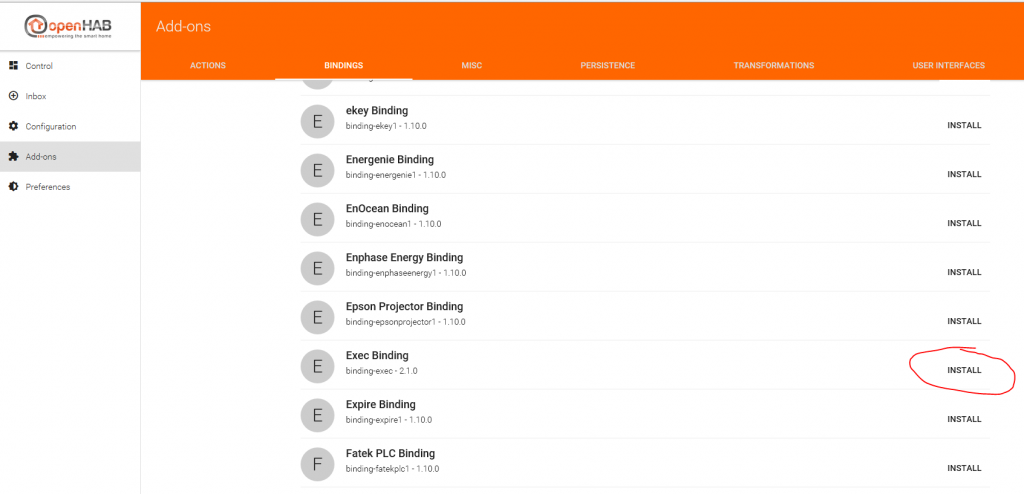
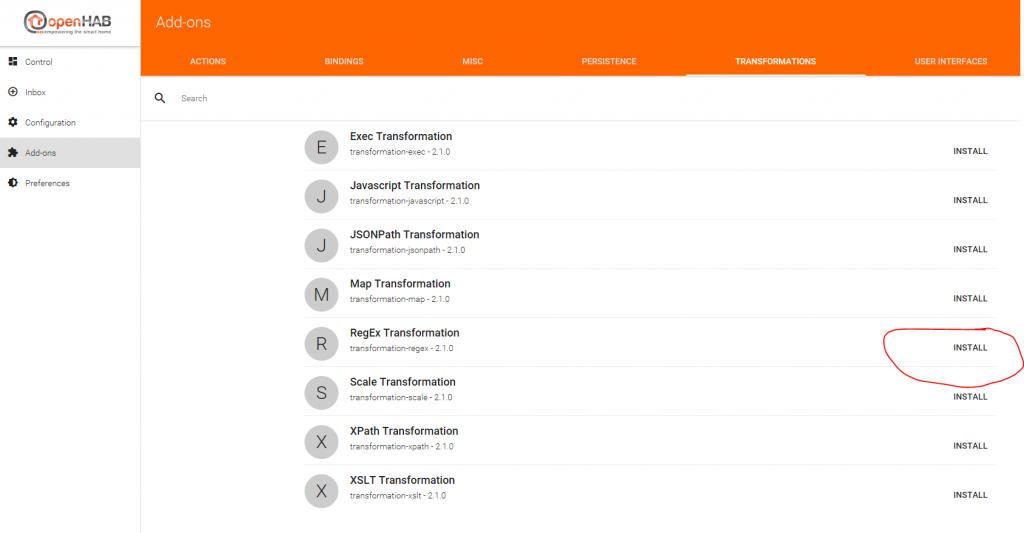
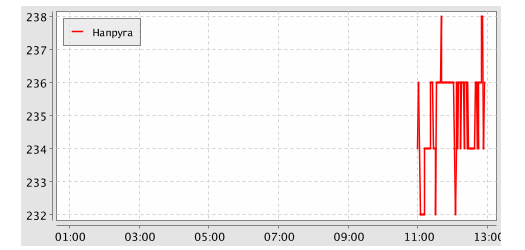
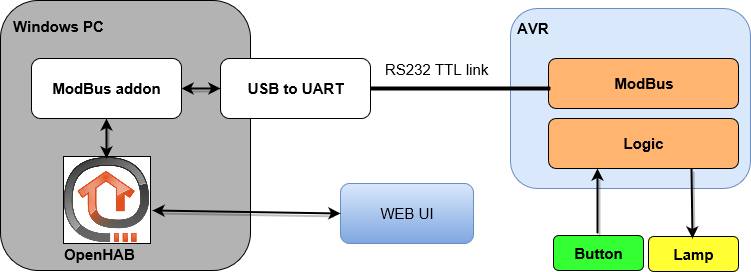
 2 пристроя на шині ModBus, OpenHAB на Rasbrerry Pi.
2 пристроя на шині ModBus, OpenHAB на Rasbrerry Pi.

 Наприклад за допомогою команди
Наприклад за допомогою команди